

growing up, computer science was always an area of interest for me. i wanted to challenge myself and learn html, css, and javscript. having full control of the creativity and methodology of your project is kind of cool, you know? having that sort of ownership and satisfaction of seeing what i could accomplish really motivated me to do this.
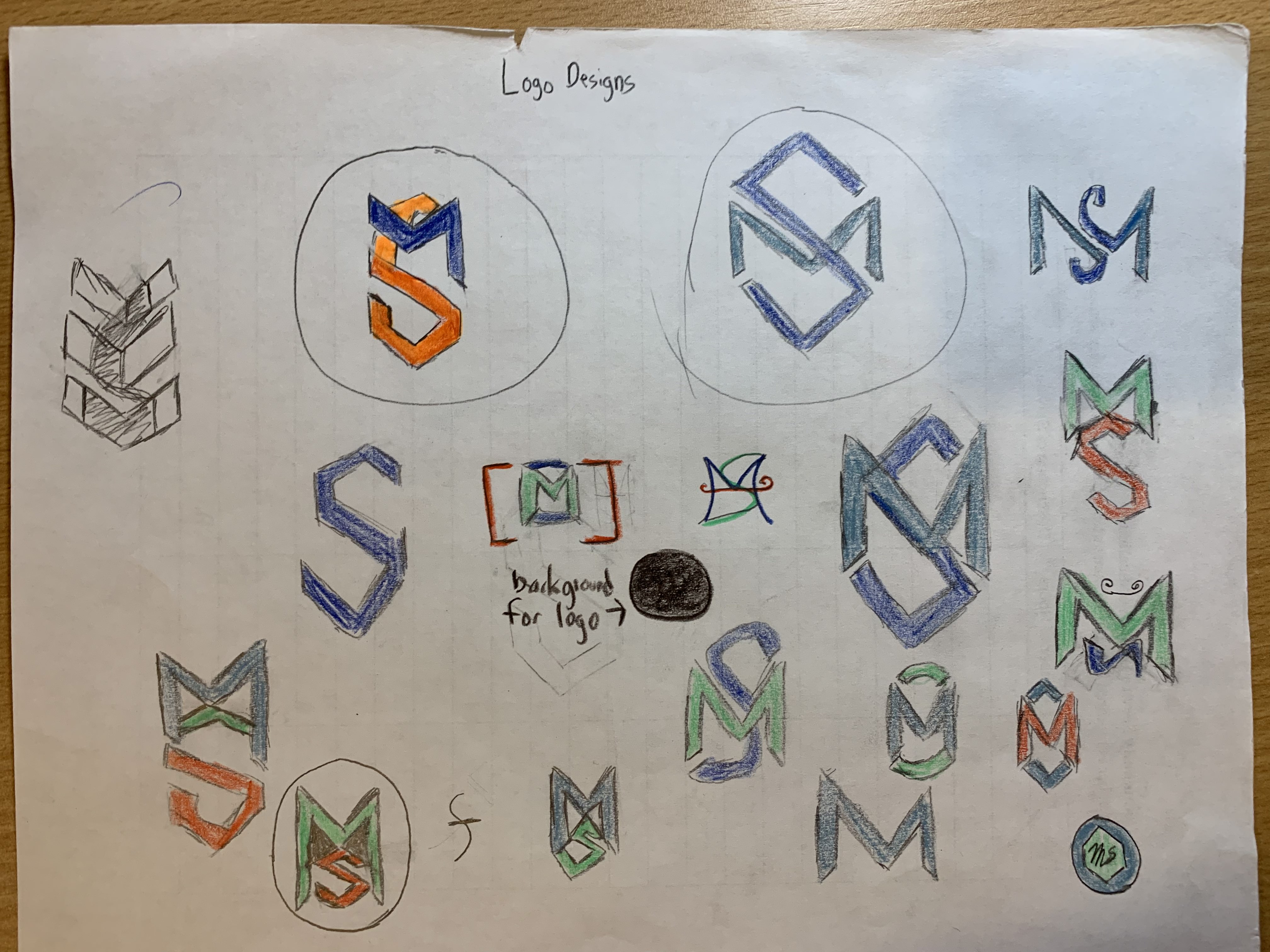
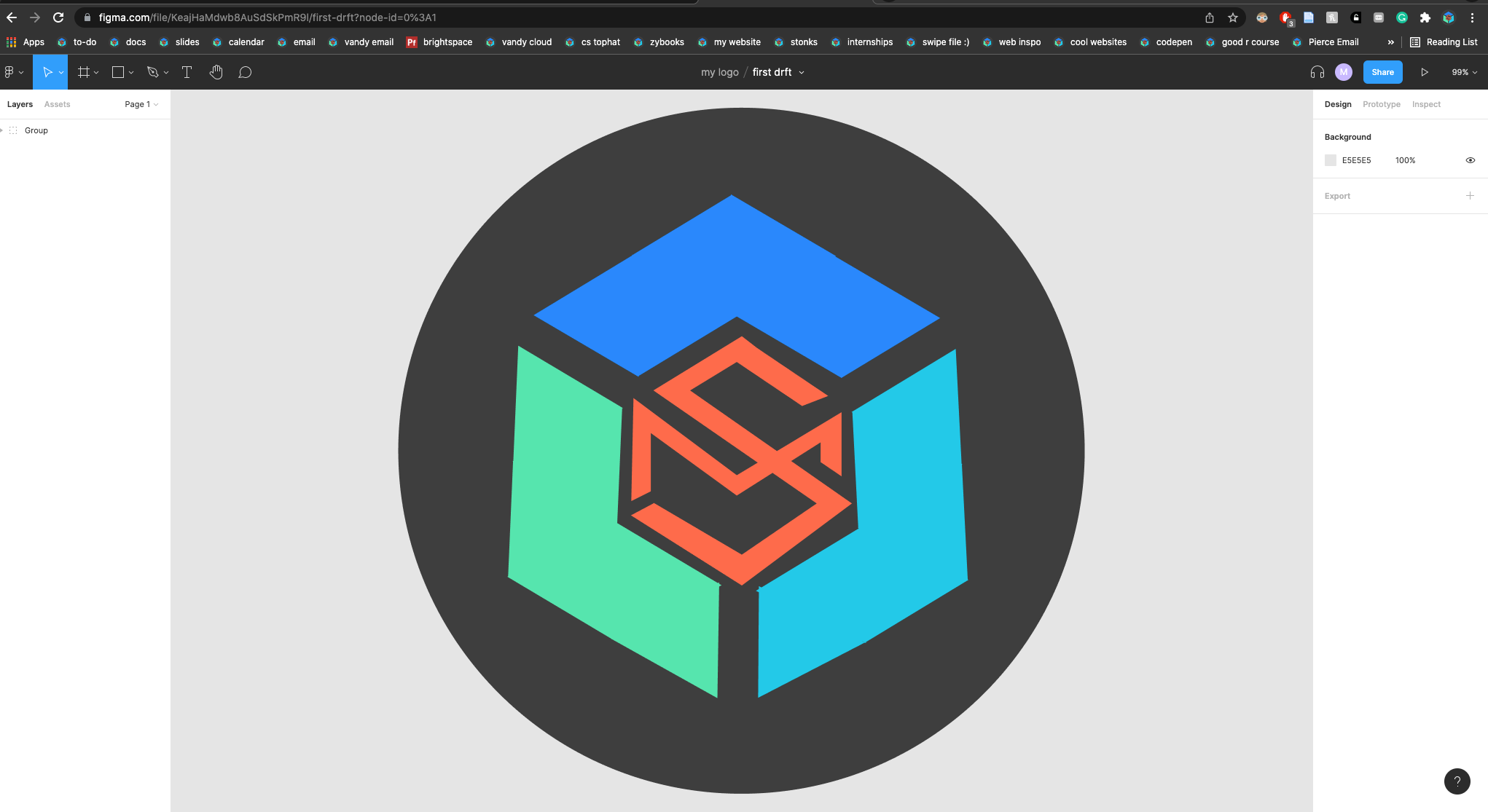
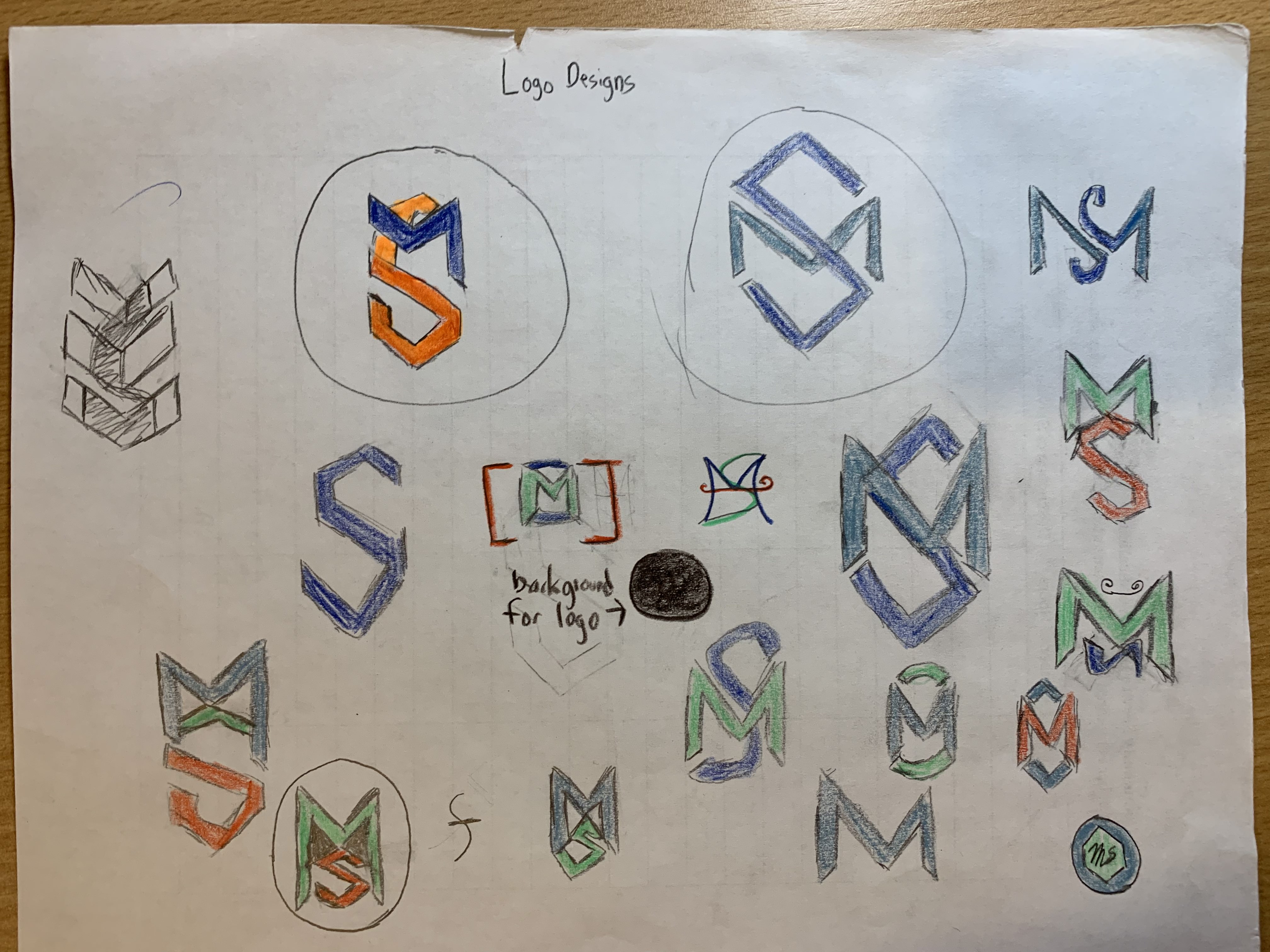
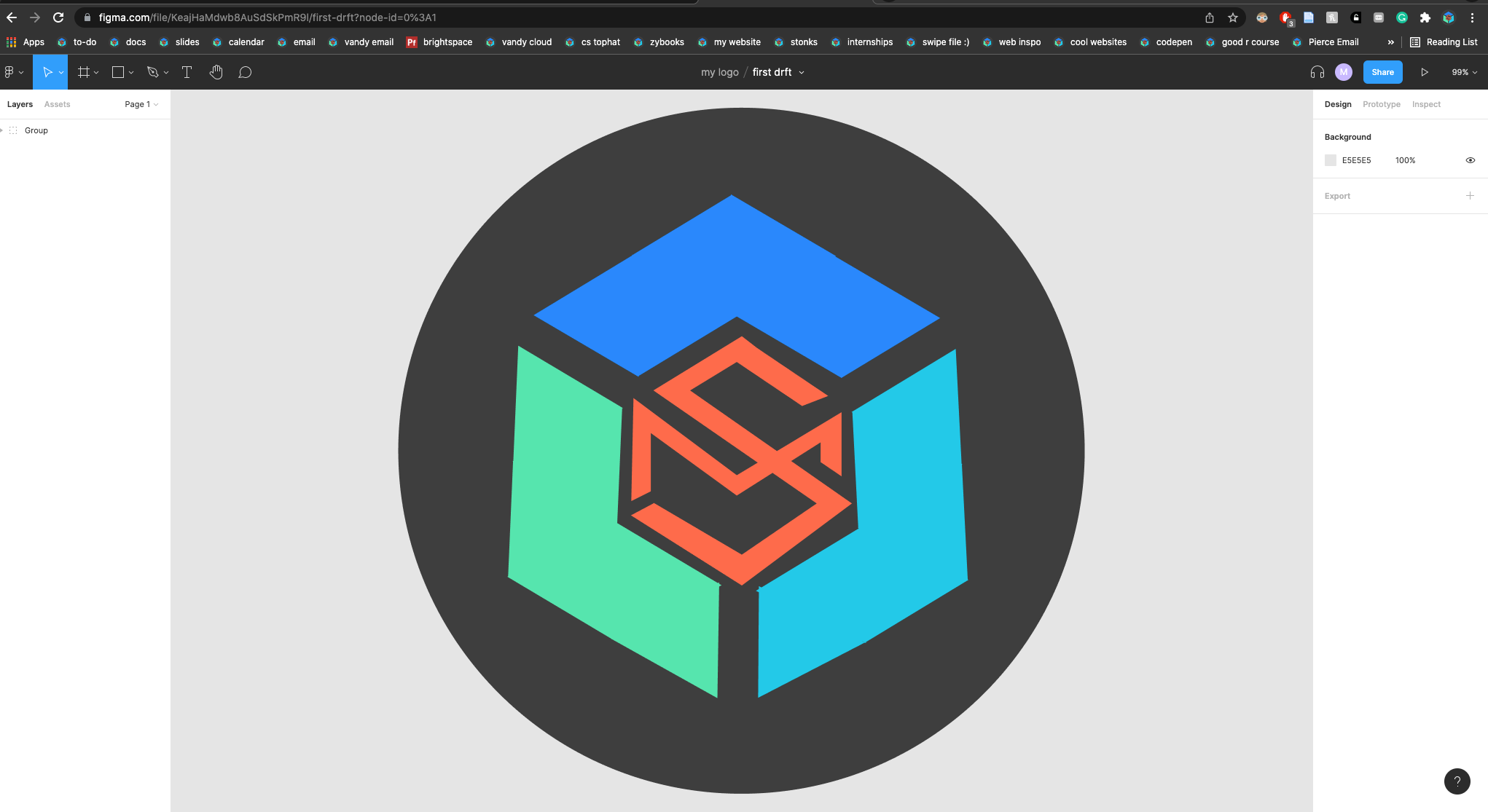
i saw all the athletes and some really cool people had their own logos, and i thought, "if they can have one, why can't i?" so i went to the drawing board and sketched some designs out on paper and on figma. guess what? eventually i came to a design that i liked.


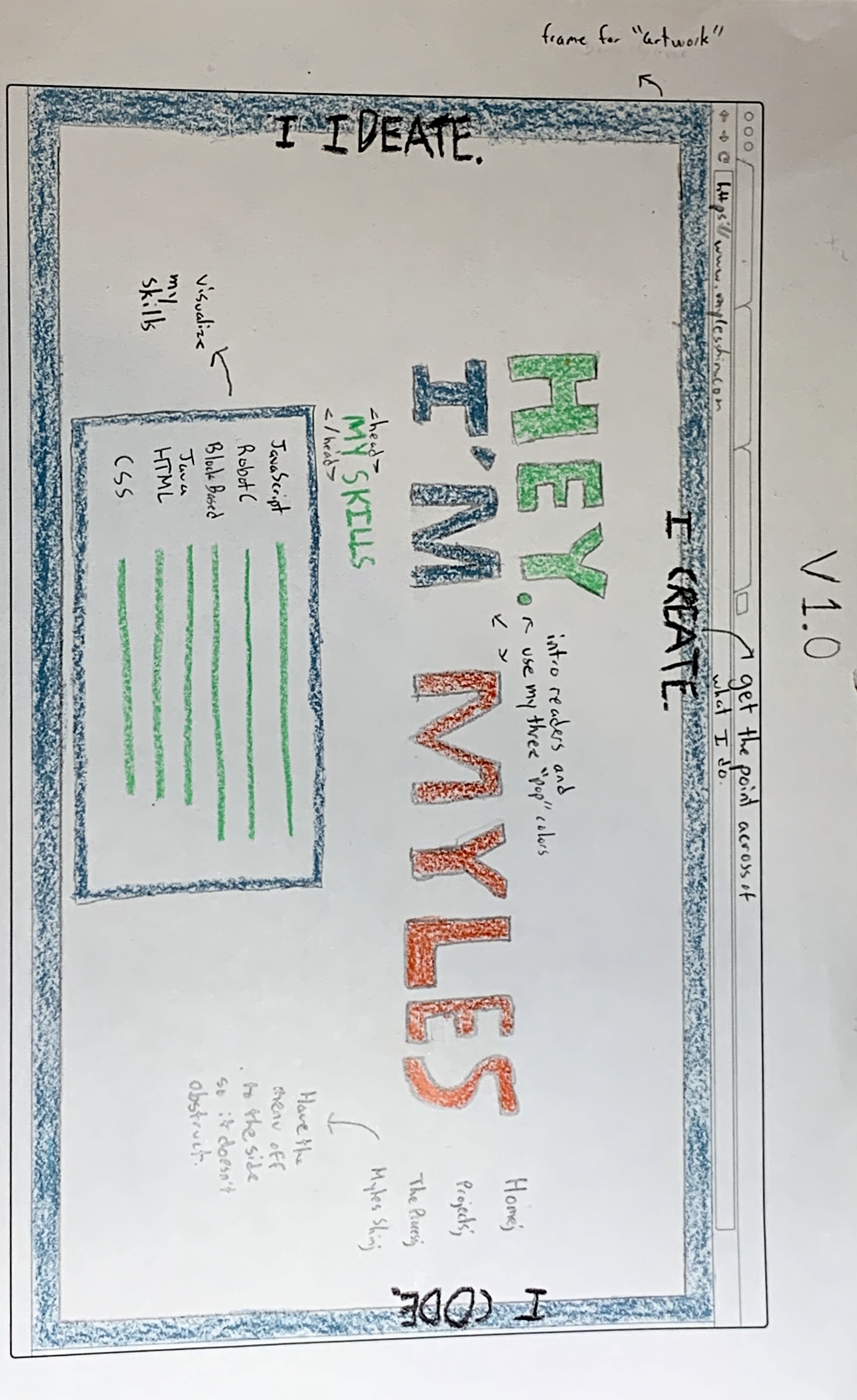
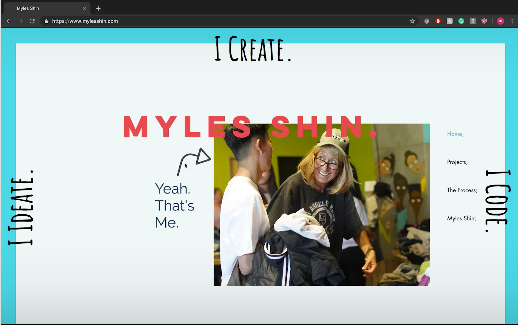
after spending lots of time wireframing, i came to the conclusion that designing a website to look cool and fun is kind of challenging, lol. anyways, i was able to get it done, but it took some iterations like the ones below.


once i finally finished my first edition of the website, i realized that i didn't like everything about it, lol. so, i spent some time making it look and feel more modern. during this redesign, i drank lots of orange juice, spent lots of time debugging my code (and using the godly stack overflow), and inevitably finding the tiny typos that were causing issues. man, coding sometimes can be like trying to find a needle in a haystack, but it feels so good once you solve the bugs.